
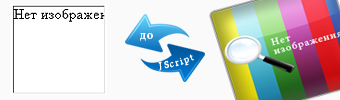
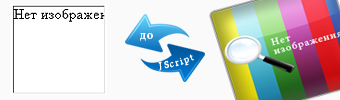
Люди которые заходят на саит к вам увидят в мнесто надписи нет картиники хорушую фотку . Пользователи саита будут думать что это специально так сделанно .
Code
$(document).ready(function() {
$('img.noimage').error(function() { // установка html тега и пути до класса картинки
$(this).attr({
src: '/img/image.jpg', // путь к картинке
alt: 'Жаль! Это изображение не доступно!', // комментарий
style:'border: 1px solid #f00;width:30px;height:28px;' // стилизация
});
});
});
Скрипт очень прост и удобен в использовании. Просто присваиваем нужный класс к картинке (в которой мы не уверенны что ссылка продержится долго). Так-же можно настроить ширину и высоту изображения или стилизовать для сходства с дизайном.
Пример кода изображения (результат замены вы увидите внизу):
Code
<img src="/img/net-izobrajenia.png" alt="Мой дом" class="noimage" />

Главное не забудьте подключить jquery кодом ниже в /head сайта
Code
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>